-
Repositioning Your Site's Homepage Images
⌘K- Getting Started
- FB PageXtender Website Design Guide
- FB PageXtender Website Pages
- Account & Settings
- Understanding Email
- Making Updates
- Ecommerce
- Resources
- Frequently Asked Questions
- Home
- Docs
- FB PageXtender Website De...
- Design Customisation
- Repositioning Your Site’s Homepage Images
Repositioning Your Site’s Homepage Images
If you want to change the position of your homepage images, you can do so from the Design tab of the page editor. (This option is not available for portfolio-style themes, such as Flash, Explora, and Focus.)
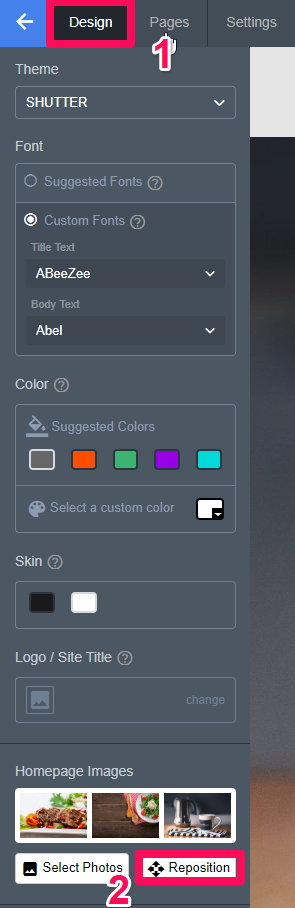
1. In the site editor, go to the Design Tab.
2. Click the Reposition button underneath Homepage Images.

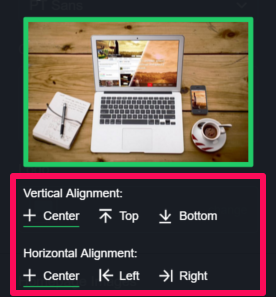
3. Click on the image that you want to reposition. The selected image will have a green border, and the position controls will appear directly below it.

4. Select the vertical and horizontal alignment options that best fit the photo.

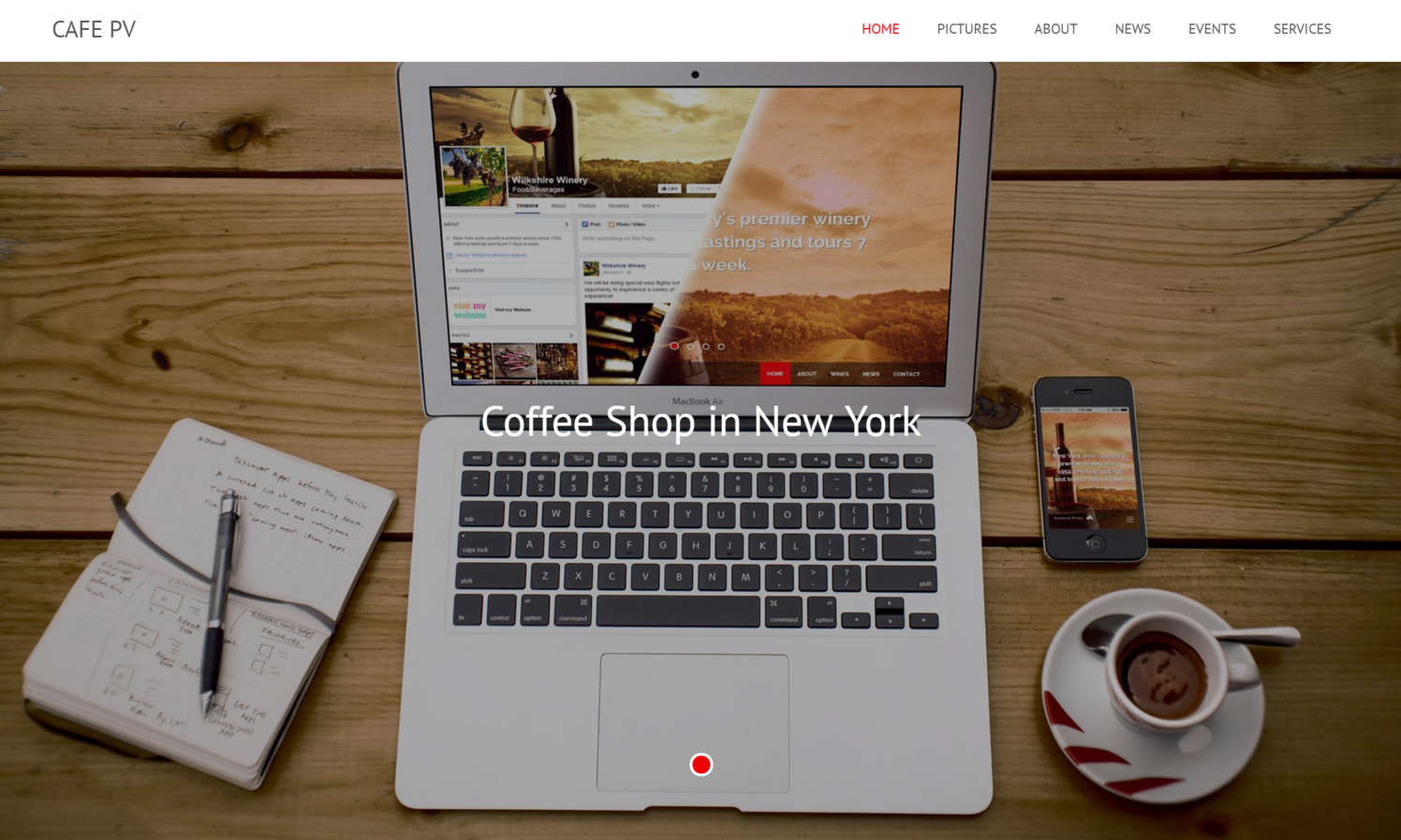
An important thing to note: vertical alignment will primarily affect your website on landscape/horizontal formats, such as computer monitors and sideways tablets. The horizontal alignment will primarily affect your site on portrait/vertical formats, such as smartphones and tablets in their upright positions. Compare below:
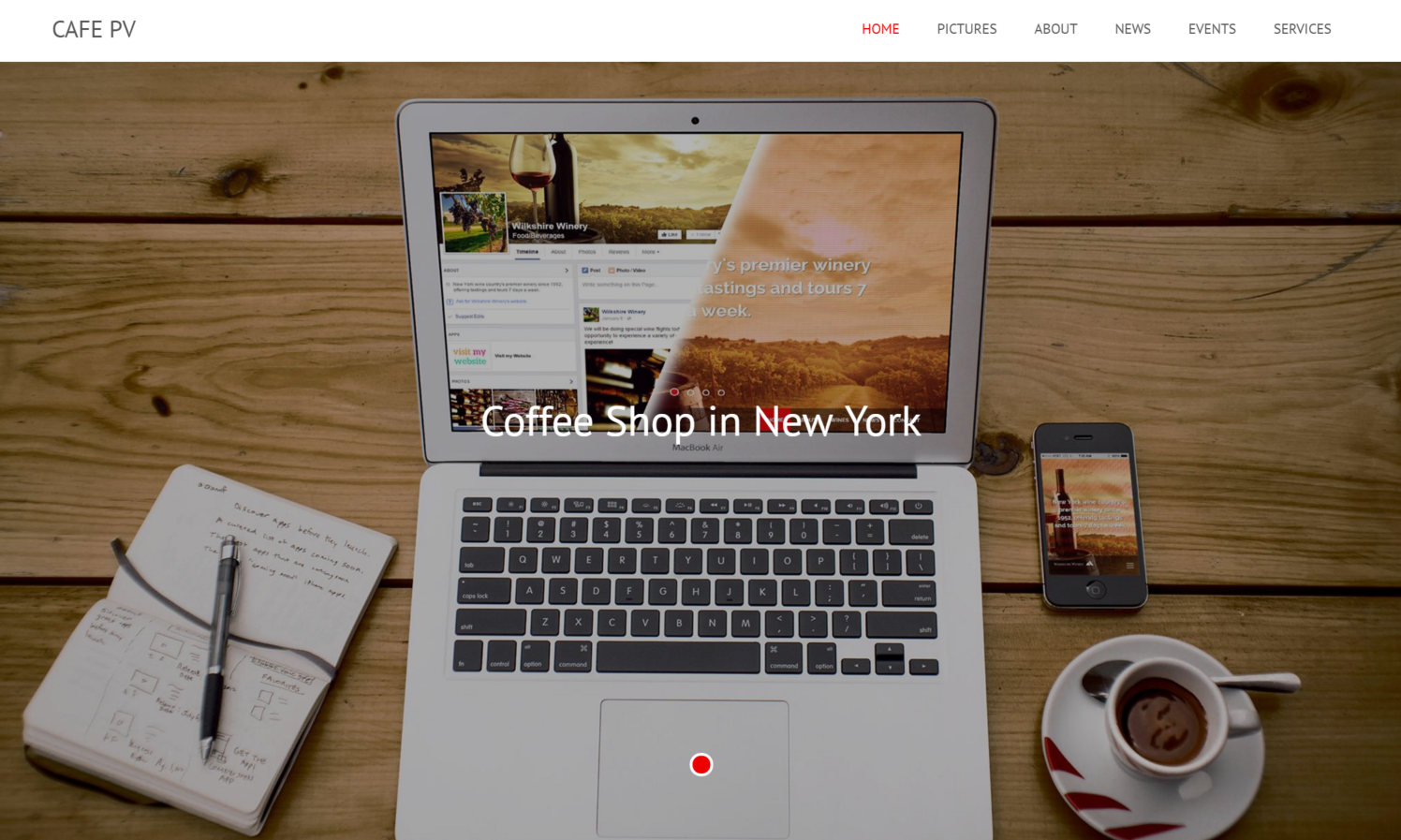
Center, Center (Desktop)

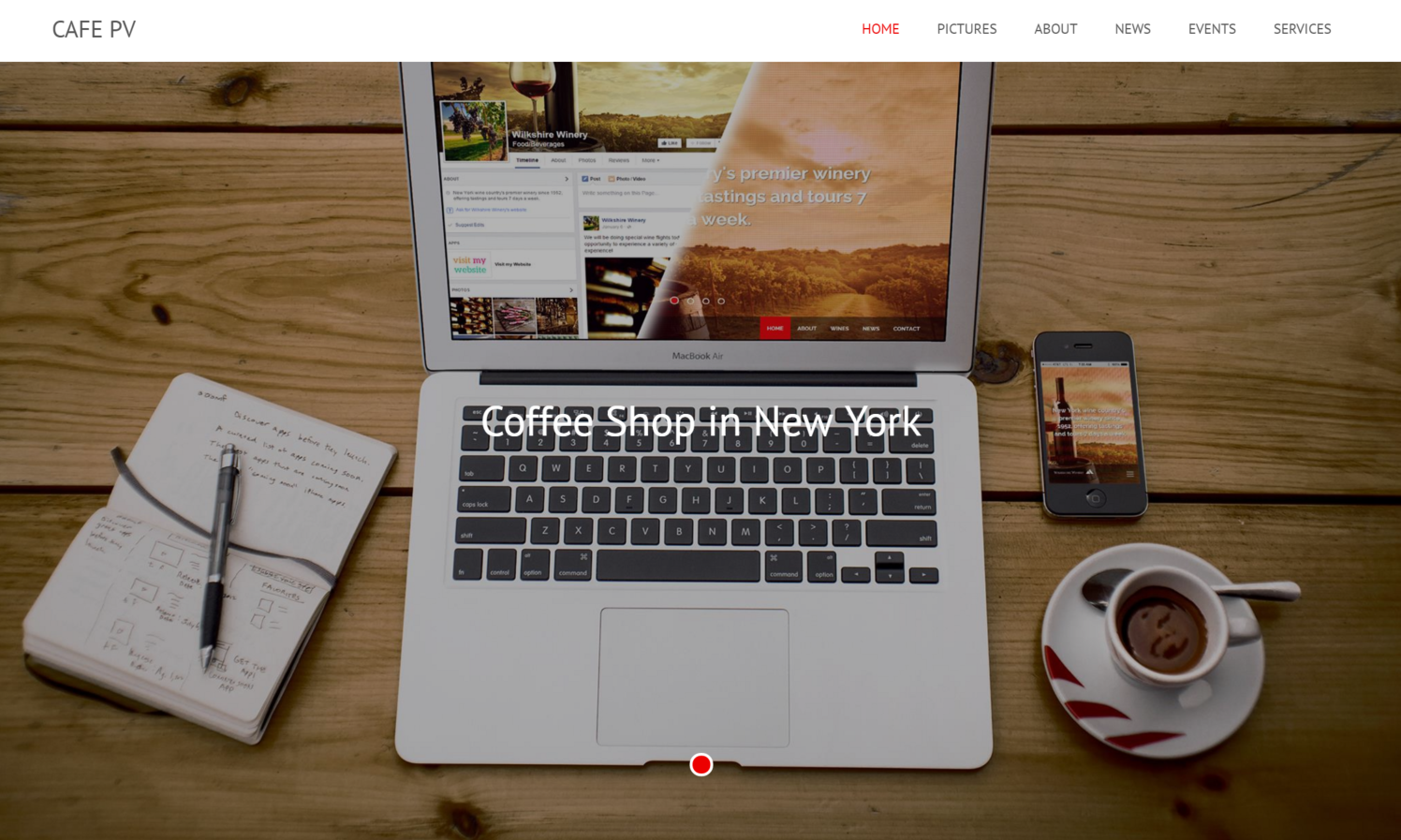
Top, Left (Desktop)

Bottom, Right (Desktop)

Center, Center (Mobile)

Top, Left (Mobile)

Bottom, Right (Mobile)